
Модное словечко «юзабилити» частенько употребляют к месту и не очень. «Что, сайт gosuslugi.ru?! Никакого юзабилити!» Мы обратились к главному аналитику WebEffector.ru Антону Воробьеву, чтобы вы разобрались в понятии и ругались аргументированно.
Рекомендации Антона – в серии статей для интернет-портала SemSocial.ru. Сегодня мы приводим первую часть материалов.
Что такое юзабилити?
Довольно абстрактный термин, в нашем случае применяющийся к сайтам и их содержимому. А именно, означающий удобство использования и легкость получения информации на том или ином ресурсе.
Почему юзабилити уделяют немало внимания?
Юзабилити может сыграть очень большую роль в прибыльности вашего сайта и бизнеса в целом, в тот момент, когда вы даже не догадываетесь об этом. Смысл изучения и улучшения юзабилити на сайте сводится к увеличению общей лояльности аудитории к сайту и уменьшению трудностей в извлечении информации пользователями.
Как разобраться в тонкостях и улучшить юзабилити своего сайта?
Для того чтобы улучшить юзабилити сайта необходимо изучить несколько основных правил и применить их на практике. Но это не значит, что все «золотые» правила нужно выполнять в обязательном порядке, всегда есть исключения.
Этим правилам и будет посвящена наша серия статей.
Правило трех кликов
Правило простое, гласит оно: Всю информацию на сайте необходимо сделать доступной для пользователя в пределах трех кликов, а иначе «посетитель расстроится».
На первый взгляд звучит вполне логично, ведь никто не любит долго и упорно переходить из раздела в раздел в поисках информации, не зная, получится ли ее в итоге обнаружить.
Давайте рассмотрим пример. Подобное правило очень хорошо ложится на простую структуру интернет-магазина:
Главная страница –> Раздел каталога –> Товар
Подразумевается, что сайт имеет каталог товаров, ведущий непосредственно на карточки товаров. Как правило, это или узкоспециализированный магазин, продающий небольшой ассортимент товаров, или же каталог товаров, не структурированный как нужно.
Ориентируясь на современные интернет-магазины, мы видим, что часто каталоги товаров имеют большую вложенность, которая увеличивает количество кликов до карточки товара.
Но согласитесь: если в каталоге товаров посуда и телевизоры находятся в разных вкладках, это значительно облегчает процесс поиска нужного товара. Даже если необходимо сделать 5 кликов, пользователь интуитивно ищет раздел бытовой техники и следует далее, сокращая список представленных товаров, сужая критерии поиска.
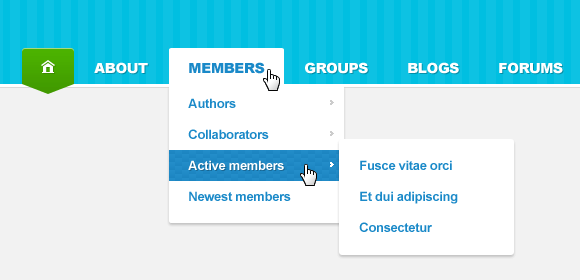
В таких случаях можно применять приемы «облегчения» путешествия по разделам. Например, если на сайте обширный ассортимент разнообразных товаров, то можно сделать выпадающее меню, содержащее подкатегории, что позволяет без перехода в корневой раздел сайта попасть в нужную категорию товаров.

Подобная «оптимизация» позволяет сократить количество кликов до цели. Следует учитывать, что такие приемы должны действительно помогать пользователям и не путать или раздражать их. Например, громоздкие выпадающие меню могут работать медленно, случайно появляться во время чтения из-за того, что пользователь провел мышкой по меню.
Если вы добавляете на сайт новую «фишку», якобы облегчающую жизнь пользователя, необходимо продумать все детали. В случае с выпадающем меню стоит уделить внимание таким моментам:
1. Время в миллисекундах, через которое пункт выпадающего меню раскроется после наведения на него мышкой.
2. Время в миллисекундах, через которое пункт выпадающего меню исчезнет поле того, как курсор мыши уйдет с площади открытого меню.
3. Радиус вокруг открытого меню, в пределах которого курсор можно увести и не потерять открытое меню.
4. Выделение пункта меню, на котором остановился курсор.
Рассмотрим подробнее:
1. Время появления меню после наведения курсора позволит исключить случайное открытие меню, если пользователь случайно провел мышкой через меню.
2. Время закрытия меню после того, как курсор увели с меню, позволит сократить «потерю» открытого меню, если пользователь случайно вывел мышку за пределы его площади.
3. Радиус вокруг открытого меню так же призван исключить «потерю» меню, особенно актуально для многоуровневых выпадающих менюшек.
4. Выделение пункта меню дает пользователь ощущение «контроля», что элемент сайта живой и четко реагирует на любое движение пользователя.
Подобные мелочи помогают, в первую очередь, не улучшить лояльность, а сократить возможные негативные моменты, связанные с неудобством пользования функционалом сайта.
В совокупности такие непродуманные мелочи, могут доставить серьезный дискомфорт пользователю, и, в конечном итоге, раздражение скажется на времени пребывания и конверсии сайта.
Помимо удобства навигации по сайту, есть еще один момент – поисковые системы. Самое большое количество трафика в интернет-магазин приходит именно из поисковых систем или при помощи рекламных кампаний.
Какие выводы можно из этого сделать?
Как правило, поисковые системы и рекламные кампании приводят пользователя на целевую страницу, что в свою очередь исключает вопрос о трех кликах для большинства пользователей. Опираясь на этот факт, более рационально будет позаботиться о качестве целевых страниц и беспрепятственной покупке товара.
Здесь применимо правило Парето: 20% трудозатрат приносят 80% прибыли, в то время как 80% затрат приносят остальные 20% прибыли.
Поэтому, если вы собираетесь сделать изменение на сайте, не важно, на сколько оно серьезное, задумайтесь, для какого количества пользователей оно будет полезным и оправдает ли себя.
Для уточнения цели этого вопроса допустим:
1. На вашем сайте нет некоторых маленьких, но, по мнению 20% пользователей, очень нужных фишек.
2. Вы добавляете весь функционал, который требуется, и понимаете, что вы затратили на него 80% усилий.
3. Плюс ко всему прочему для 80% пользователей на сайте появятся лишние, не нужные, на их взгляд, вещи, которые мешают поиску информации на сайте.
Этот пример предостерегает от еще одной ошибки, если вы считаете, что что-то нужно добавить на сайт, это не значит, что это необходимо большей части вашей аудитории. Для того, чтобы понять, нужен ли тот или иной элемент, можно провести AB-тестирование или провести опрос среди целевой аудитории.
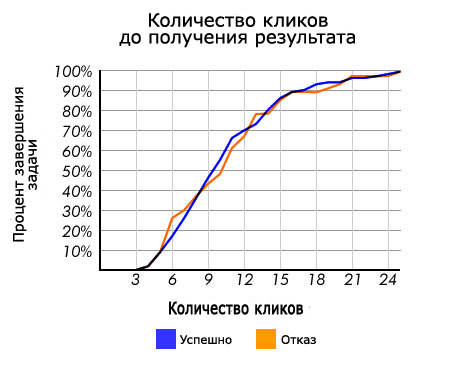
Что касается трех кликов, то слишком буквально воспринимать правило точно не стоит. Проведенное исследование Джошуа Портера (Joshua Porter) подтверждает, что большинство людей не прекращает поиск информации после трех кликов.

Из графика видно, что с увеличением количества кликов одинаково растет количество отказов и успешных сессий. Если интерфейс сайта удобен и понятен, пользователи не блуждают по сайту, а осознанно идут прямо к цели. Поэтому самое главное, чего вы должны добиться, – это интуитивно понятная структура сайта, по которой пользователи будут беспрепятственно идти к своей цели шаг за шагом.
Продолжение здесь

Интересная статья, понравилась. Спасибо
Когда работает правило двух кликов. Вообще супер!!!