
Продолжаем серию специальных материалов для Semsocial.ru, посвященных вопросам юзабилити сайта. С частью 1 вы можете познакомиться здесь. Сегодня рассмотрим поведение пользователя при поиске информации на типовых страницах.
Когда пользователь открывает страницу сайта, он начинает искать глазами блоки нужной ему информации. Так, чаще всего сначала определяется местонахождение меню, разделов сайта и блоков, содержащих информацию.
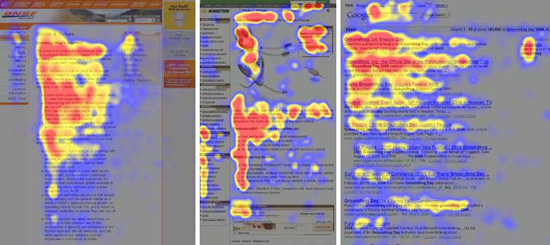
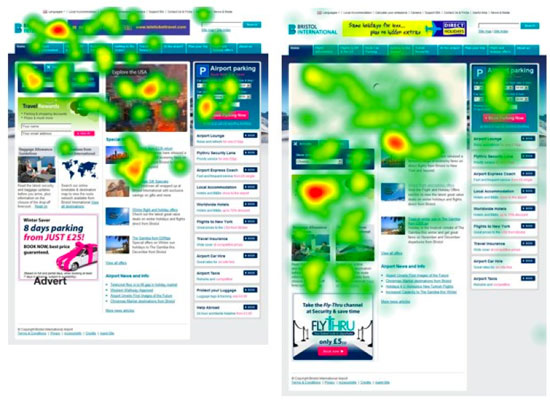
Например, проведенные исследования движения взгляда Якоба-Нильсена, показывают, что пользователи, попадая на сайт, исследует структуру страницы по F-образному шаблону, уделяя больше внимания первой строке и все меньше последующим.

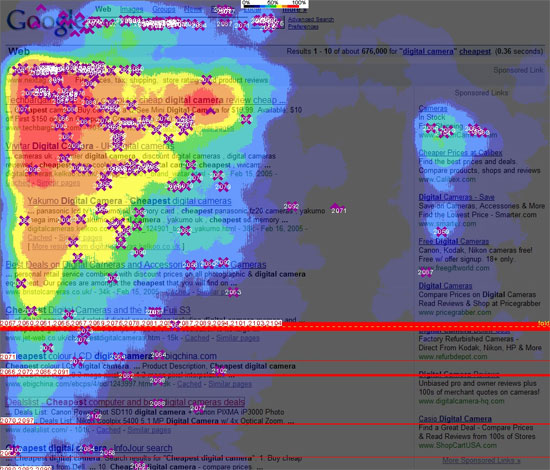
Аналогичные данные были получены при похожем исследовании, которое проводили маркетинговые фирмы Enquiro и Did-it при участии исследовательской фирмой Eyetools. Результаты тестирования движения взгляда пользователей поисковой системы, показали, что взгляды во время поиска информации концентрируется в левой верхней части страницы, в виде треугольника, который в итоге так и назвали «золотой треугольник Google».

Как видно, взгляды пользователей концентрируются в одном месте. Но, глядя на типы изучаемых ресурсов, можно сделать вывод: «шаблоны» поиска информации на сайтах зависят от типа ресурса. Например, таких, как поисковая выдача, простая статья или карточка товара в интернет-магазине – все будет иметь свой «шаблон» поиска информации. Пользователь, поняв, на каком типе страницы оказался, начинает искать нужную информацию в наиболее вероятном месте для данного типа страницы. Например, в поисковой выдаче взгляд чаще всего будет концентрироваться на первых результатах выдачи, а не на меню поисковика или блоке контекстной рекламы, а на странице карточки товара в интернет-магазине взгляд будет концентрироваться в центре страницы, потому что пользователи уже знают, в какой части экрана предположительно будет отображена искомая информация, будь то сниппет или фото товара.
Поняв поведение аудитории своего сайта, вы должны уделить внимание именно той части страницы, на которую чаще всего бросается взгляд пользователей в первые секунды посещения. В этой части страницы и нужно отобразить самую важную часть информации, которая «зацепит» пользователя и заставит изучить остальную информацию на данной странице.
Правило «первого экрана»
Многие люди, занимающиеся развитием своего сайта, слышали о правиле «первого экрана». Самая важная информация должна находится на первом экране сайта и не требовать для этого прокрутки страницы вниз.
Звучит логично и естественно, но есть одно «но», к сожалению, многие воспринимают это правило слишком буквально.
Конечно, пользователь, попавший на страницу, в первые секунды пытается определить, есть ли здесь нужная ему информация или нет. И как раз он делает это по правилу «золотого треугольника» или по F-образному шаблону.
Но это не значит, что на первом экране обязательно размещать всю исчерпывающую информацию о вопросе. Самое важное – это показать пользователю, что интересующий его вопрос обсуждается на этой странице и что ответ он получит.
Показать это можно с помощью заголовков, короткого вступления и картинок.
Аналитическая кампания Clicktale провела исследование зависимости практически полной прокрутки страниц от ее длины в пикселях.

Результаты показали, что длина страницы не влияет на степень ее прокрутки пользователем.
И более того, исследование, которое провел Джо Лич из компании CX Partners, показало, что распределенный по странице контент побуждает пользователей прокручивать страницу.

Это говорит о том, что пользователи не ленятся прокручивать страницу. И если человек покинул страницу, значит, она просто его не «зацепила», потому что нужных фраз и слов на первом экране не нашлось.
Из этого следует, что не так важно компактное оформление страницы, как ценность ее содержимого и правильно преподнесенные тезисы статьи.
Продолжение следует.

Всем привет. Считаю чем проще сайт, тем лучше. Простой, интересный сайт, вот что нужно людям.
Получается, что простота сайта не всегда хороша. Необходимо создать некоторую интригу, провоцирующую пользователя на просмотр дополнительных страниц. Вот, только нельзя забывать о чувстве меры.
Делал на своем сайте длинное, развернутое меню. Подозреваю, что это не работает. Для поиска информации – хорошо, для показателей конверсии – плохо. Буду сокращать. Обязательно учту рекомендации из Вашей статьи. Спасибо.